M&R Consulting Group
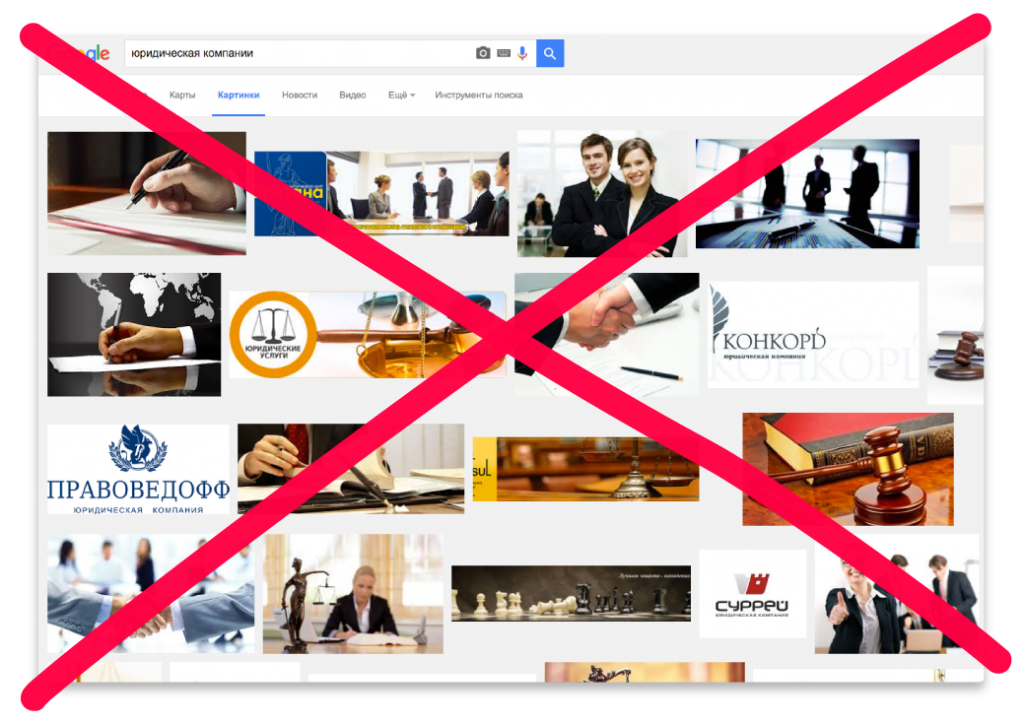
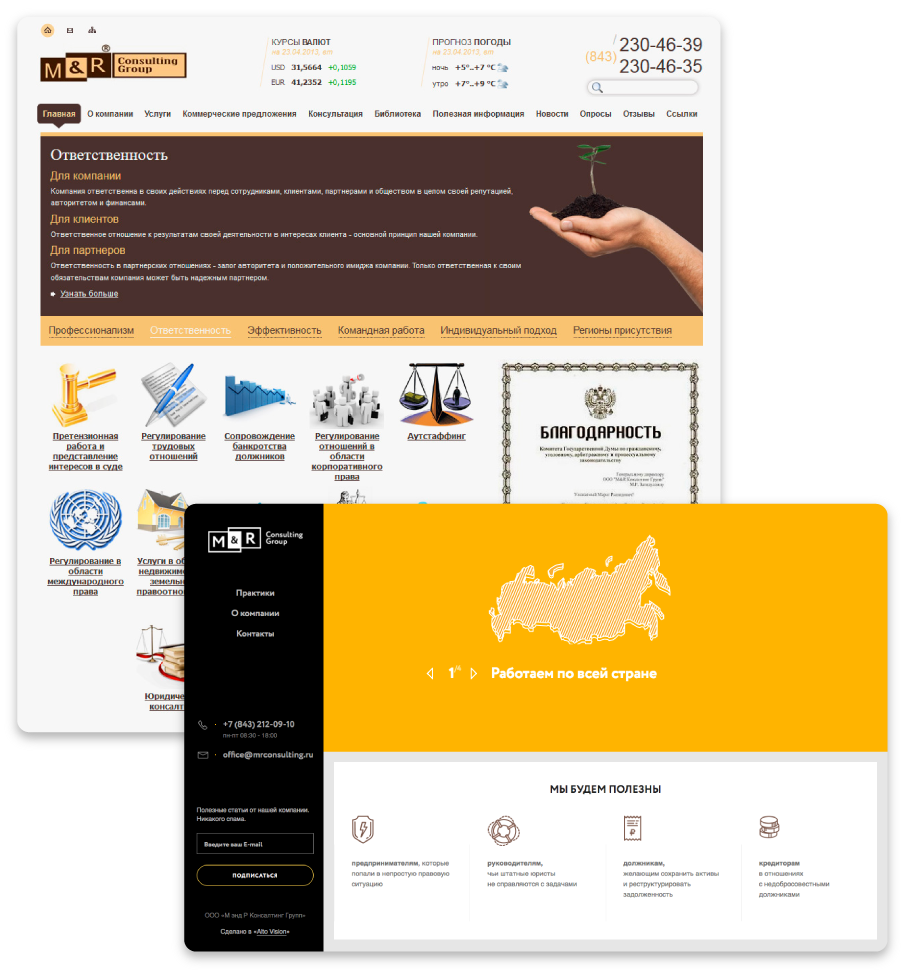
На первой же встрече клиент говорит, что хочет отойти от символики судов: молотков, Фемиды и адвокатов в деловых костюмах. Записываем.

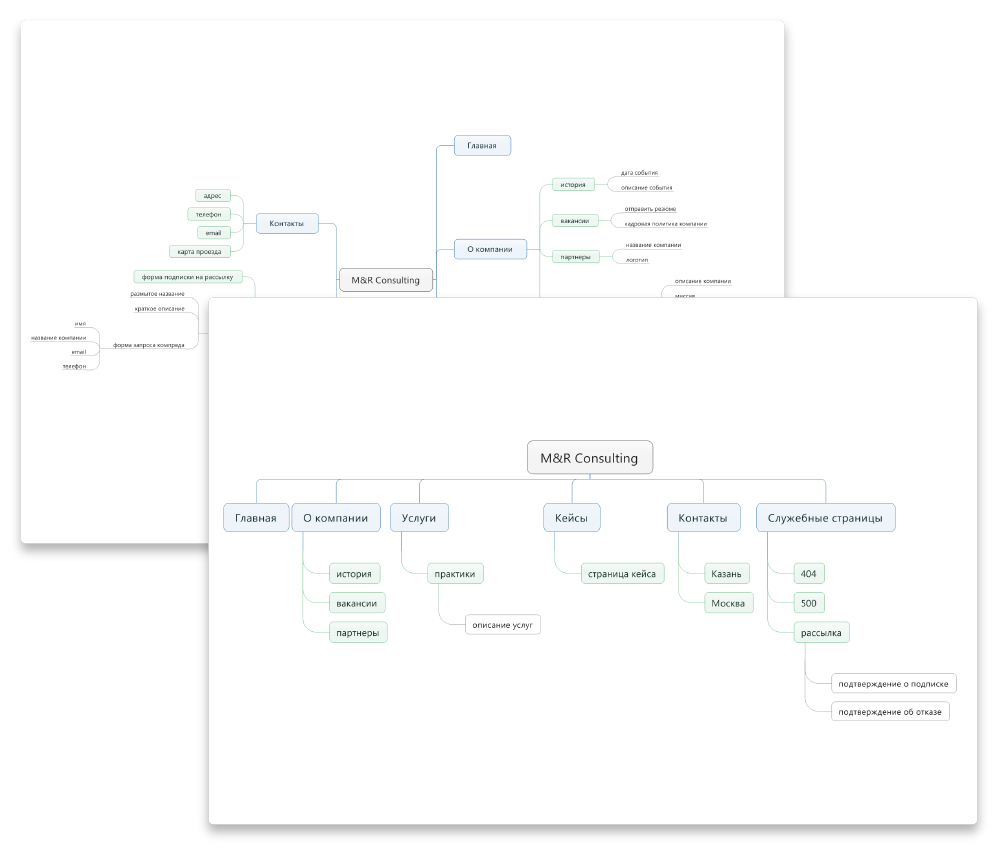
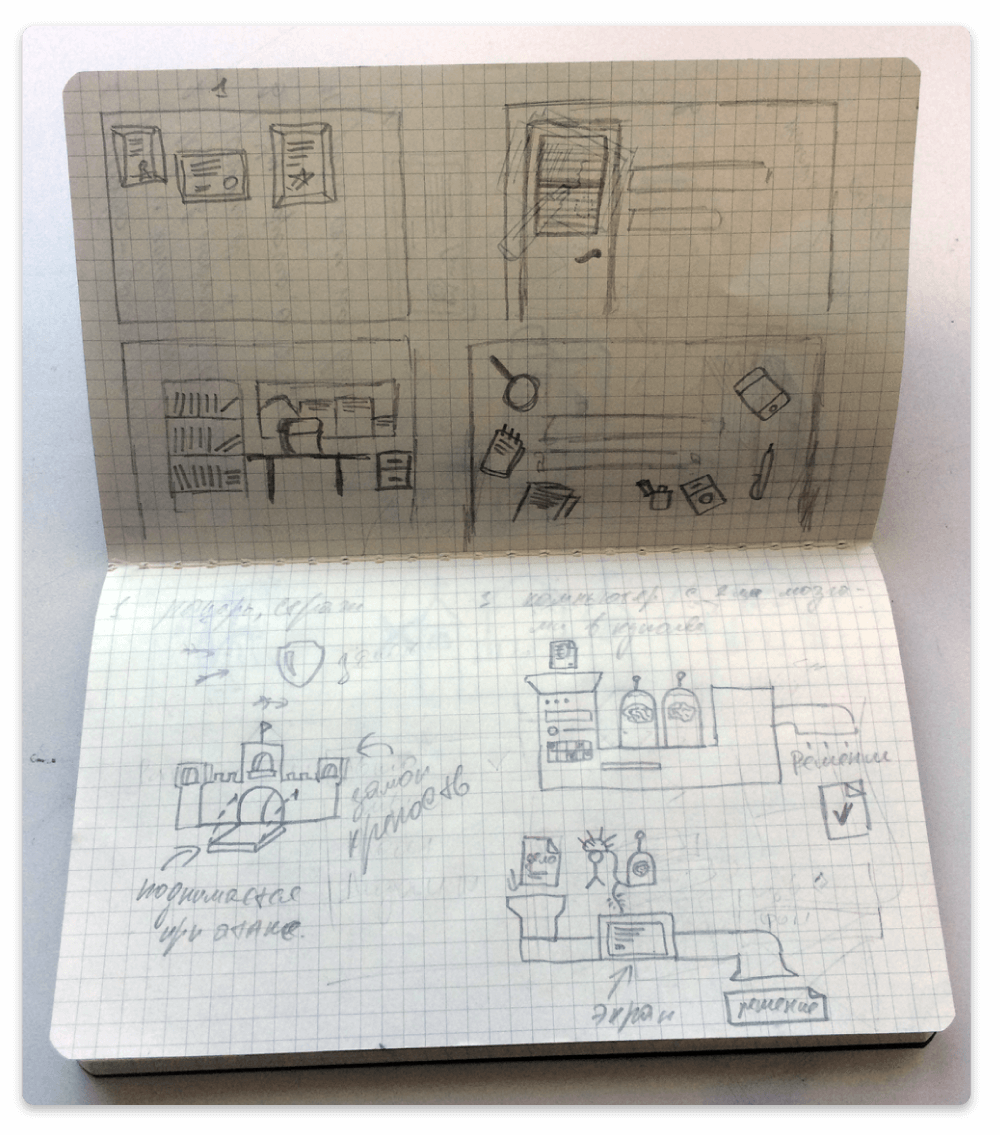
Начинаем работу. Составляем майндмап, структуру и сценарии пользователей. Параллельно переписываем тексты со старого сайта.

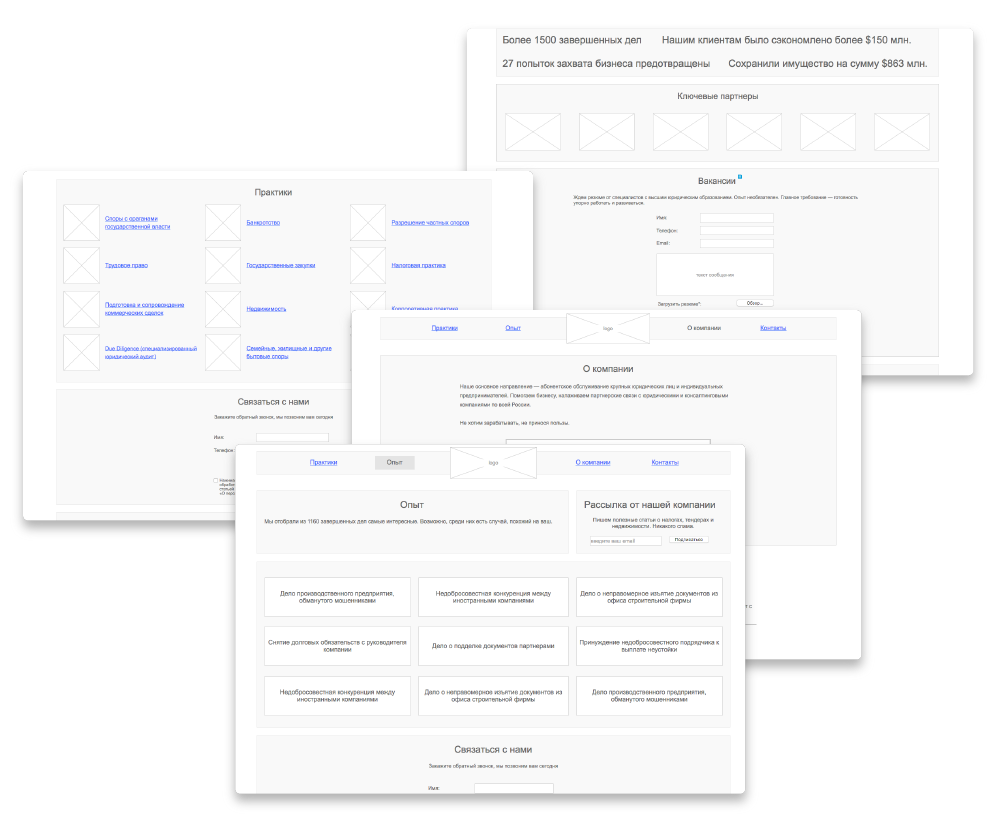
Работа над прототипом сначала не клеится.

Арт-директор:
Статистика плохо представлена, каша в практиках, раздел контактов похож на миллионы других таких же разделов. Я не хочу видеть этот сайт как набор стандартных блоков, давайте сделаем самый классный и продуманный сайт юридической компании.
Дизайнер спешит на помощь и дает правки:
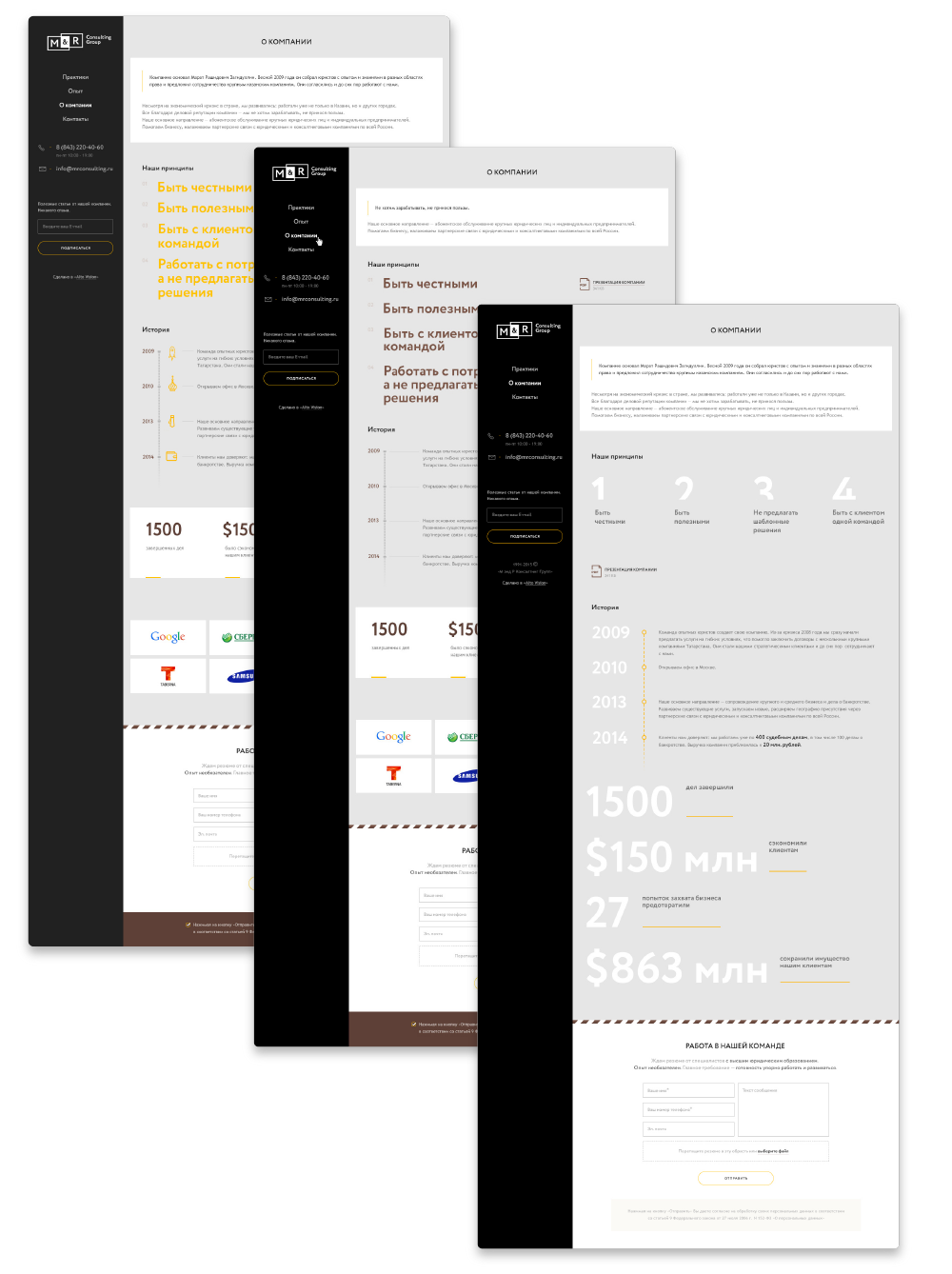
Пока выглядит сыро. Надо не бояться набирать крупнее всякие заголовки и якорные вещи, за которые цепляется взгляд.
Ищем идеи для главной.

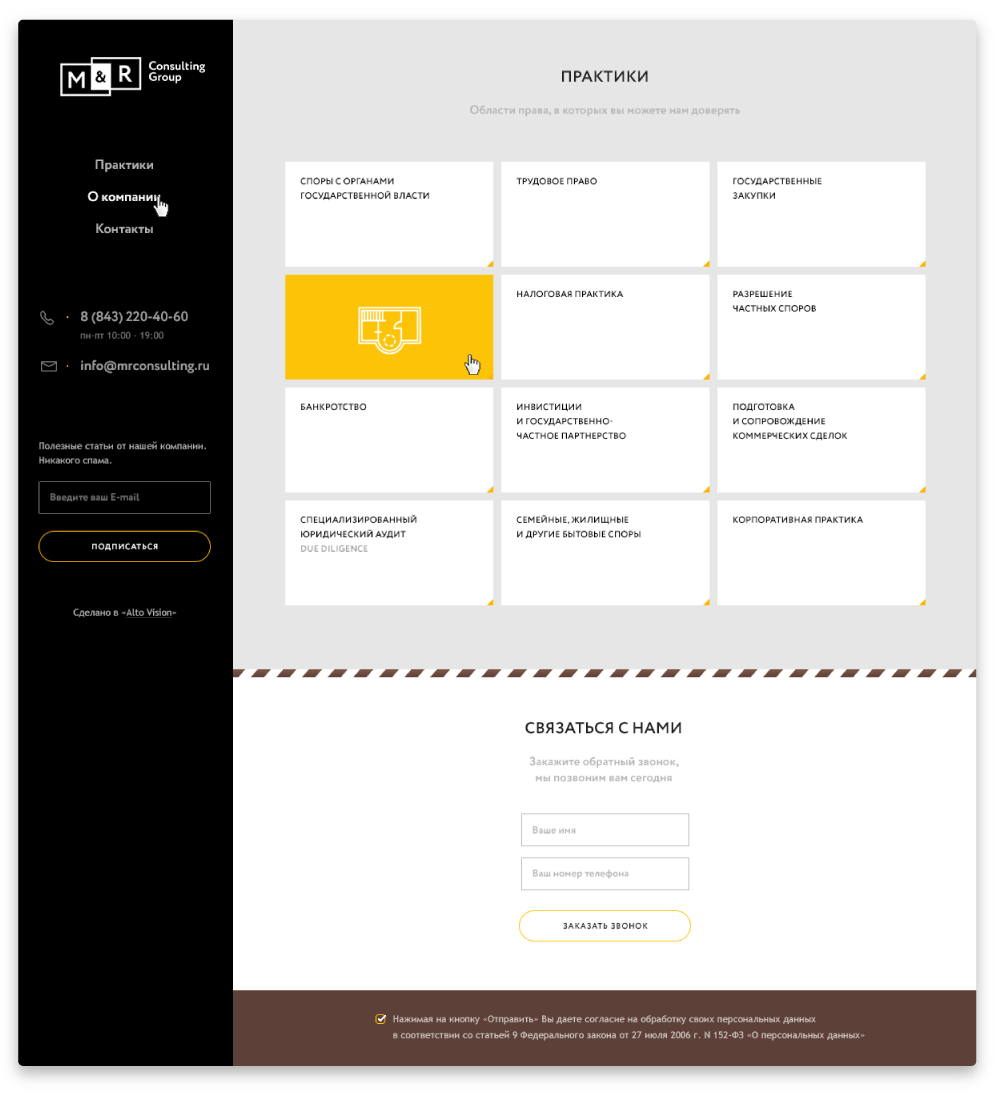
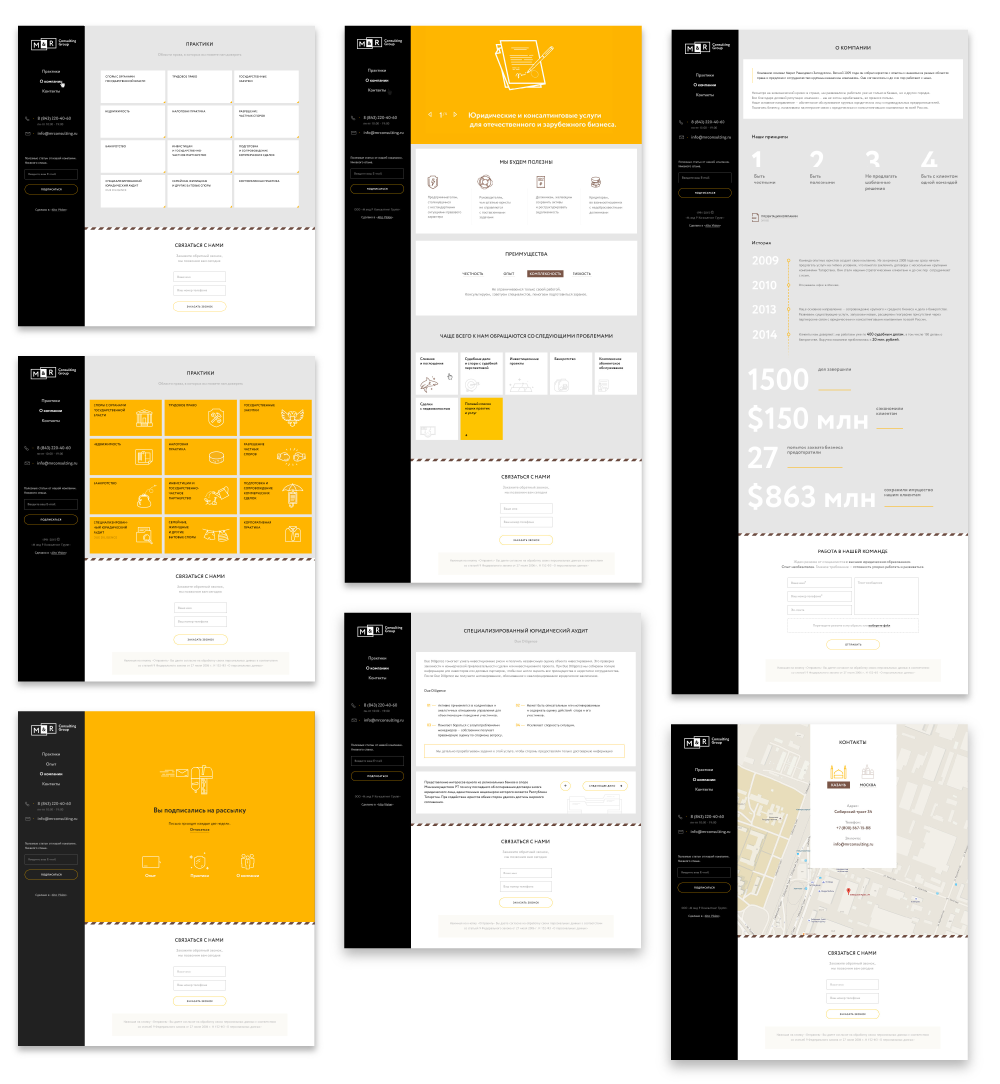
После долгих поисков останавливаемся на более строгой и серьезной структуре.
Готовим страницу «О компании», чтобы показать клиенту.

Презентуем.

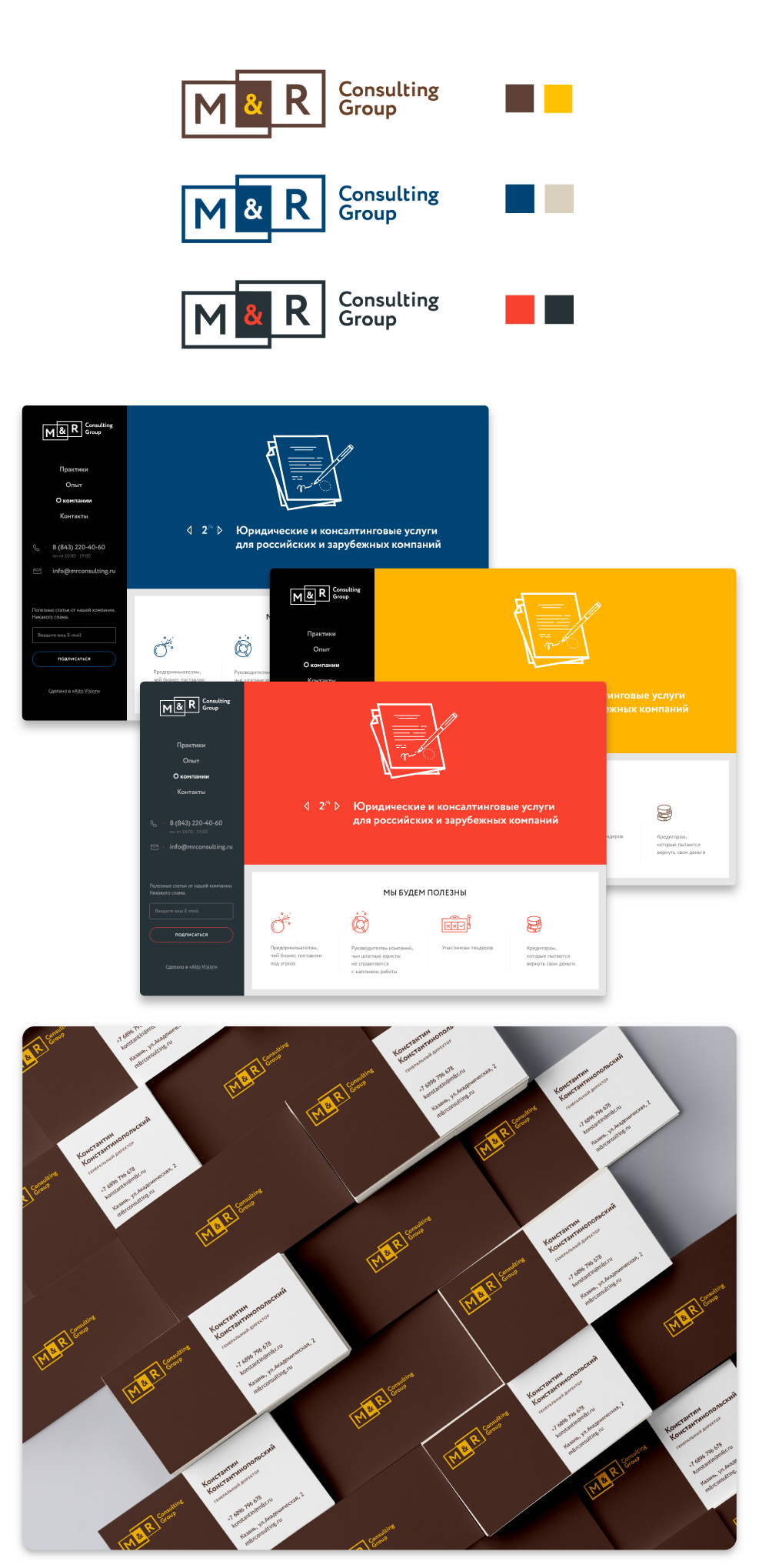
Клиенту нравится коричнево-желтый вариант. Он похож на старый, только цвета ярче и сбалансированней. Концепцию он тоже принимает, но просит заменить иконку-бомбу: «Слишком агрессивно выглядит».

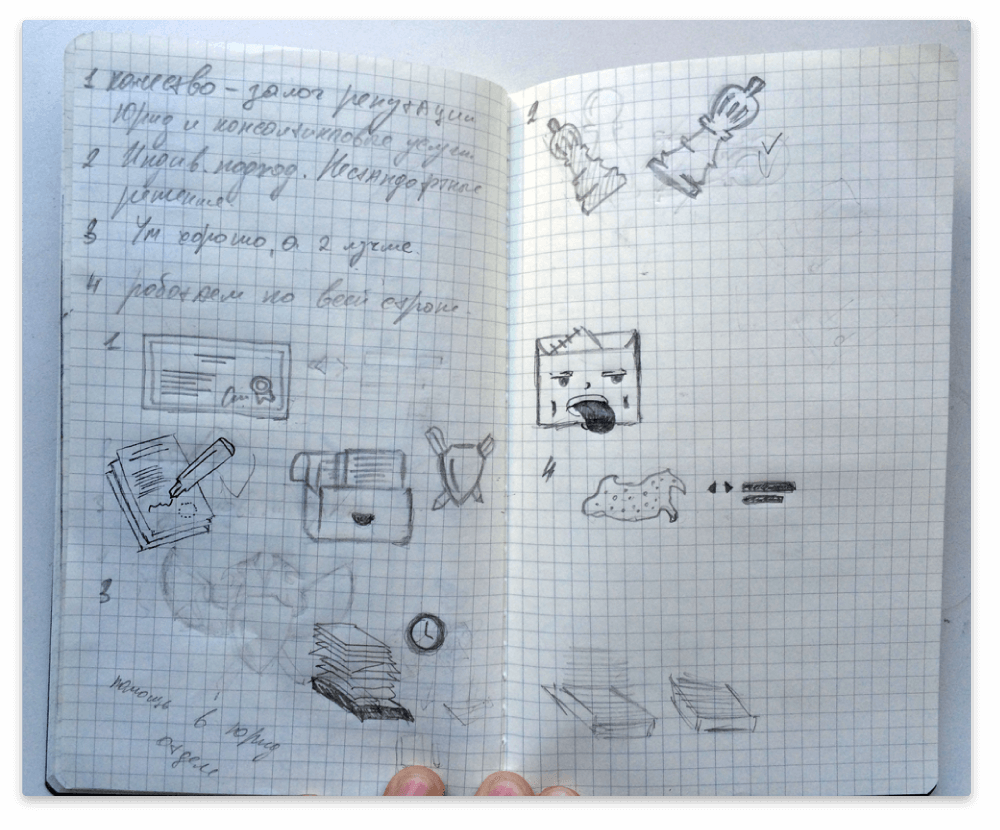
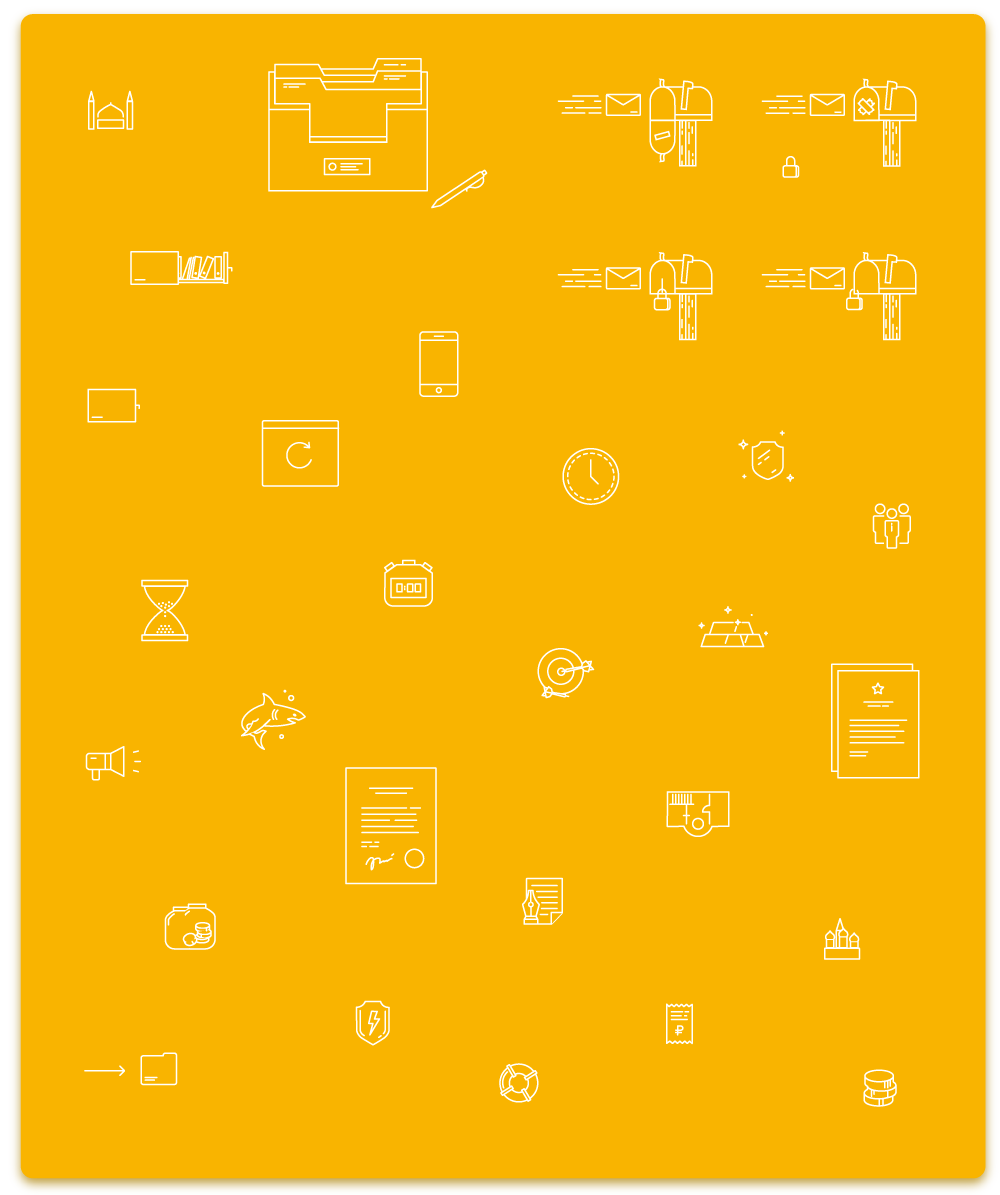
Рисуем иллюстрации.

Понимаем, что сайту вообще не нужны фотографии, можно обойтись графикой, а чтобы смотерлось свежее, добавим анимацию. Принимаемся за иконки.

Прорабатываем внутренние.
 Арт-директор:
Арт-директор:Все ок, только при наведении пропадает текст. Я что, должен помнить, на какую практику навел?

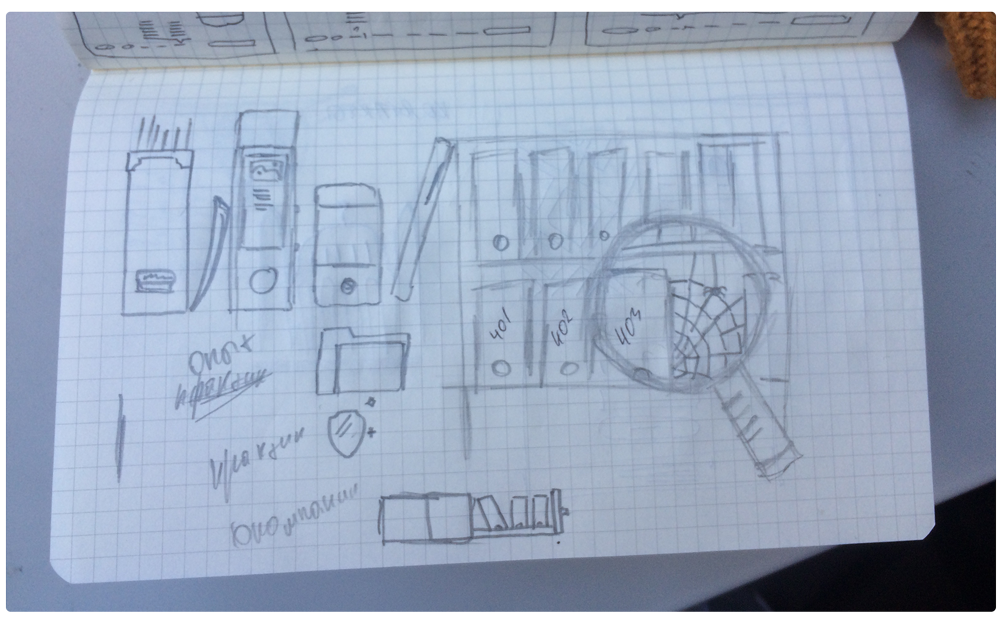
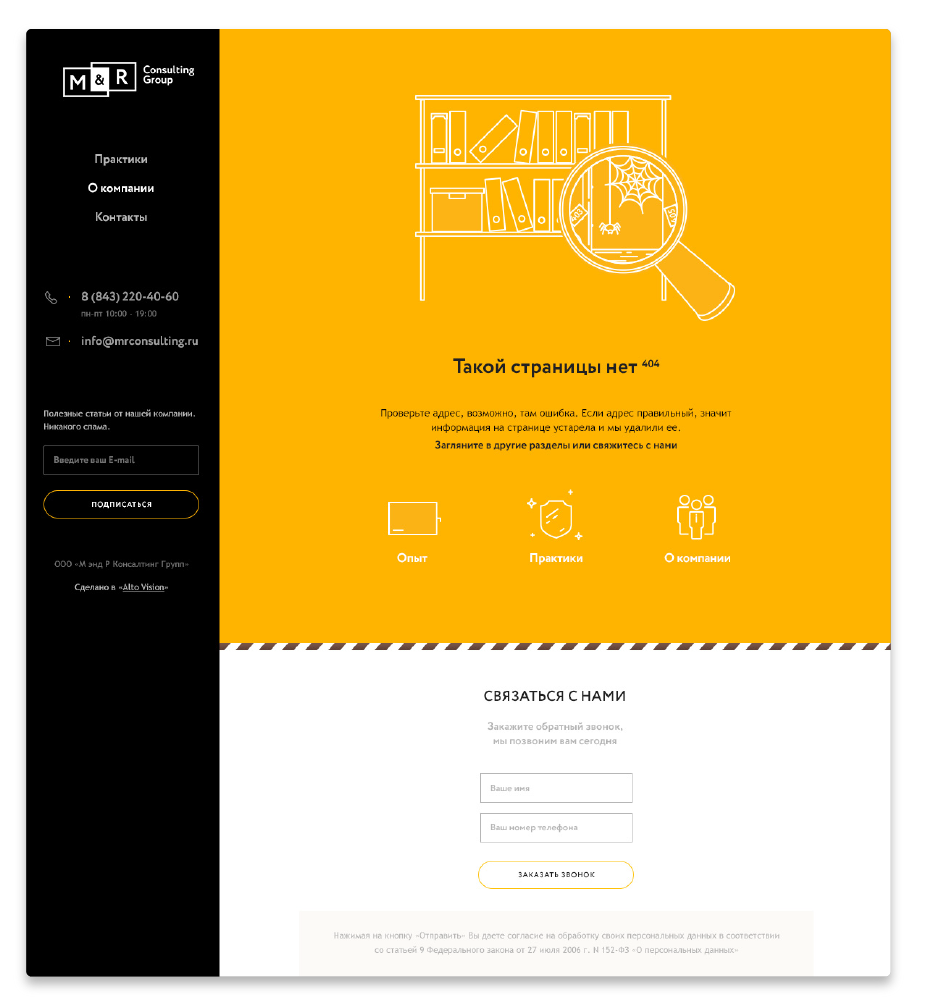
Все страницы сделаны, осталось только придумать что-нибудь интересное для служебных. На 404 помещаем архив с пропавшим делом и паучком.


Верстаем. Неожиданно для себя видим, что блоки с проблемами на главной никуда не ведут. Арт-директор нервничает, проектировщик недоумевает. Вспоминаем, что их сделали, чтобы посетитель проваливался на страницы услуг. Проблема возникла, потому что веб-технолог при верстке смотрел на старый вариант прототипа. Переделываем, все встает на свои места.
Перед запуском клиент хочет поменять иконку и несколько текстов. Вместе дорабатываем тексты о компании и описания практик. Получаем одобрение.
Клиент:
Мне все нравится. Практики нас устраивают.
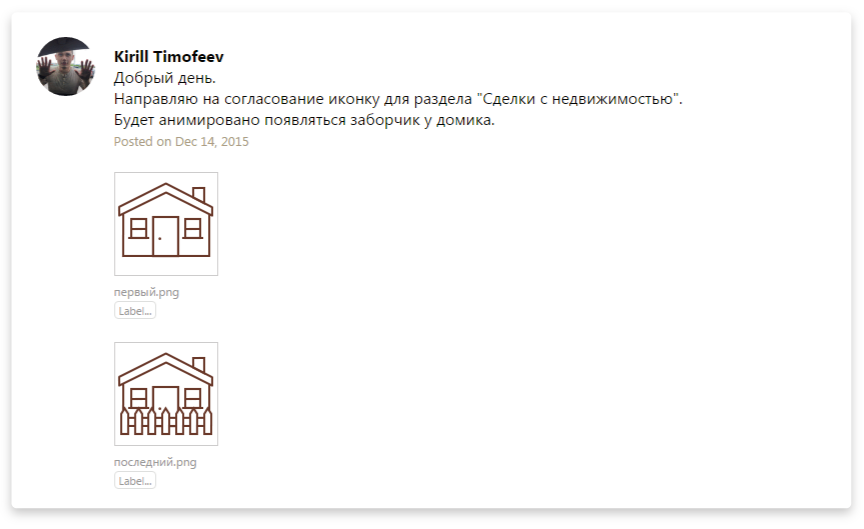
Клиент предлагает поменять иконку на избушку, которая трансформируется в многоэтажный дом. Предлагаем свой вариант.

Клиент:
Иконку согласовываем, только просим в анимации добавить дымок из трубы на крыше.
Действительно, с дымом выглядит лучше.

Арт-директор выбирает последние два. Анимируем — и на сайт.
Клиент доволен, запускаемся.
результатНапишите нам
Мы ответим на любой ваш вопрос.