Appnow
У Appnow возникла потребность объединить информацию со всех лендингов и заодно рассказать о компании. Чтобы решить задачу, изучаем требования клиентов и статистику старого сайта и лендингов для Appbeauty и Appmenu.

Самые главные выводы: тарифы нужно вывести в отдельный раздел в меню, а не заставлять пользователя скроллить до конца страницы; анимации должно быть по минимуму, чтобы сайт грузился быстро.
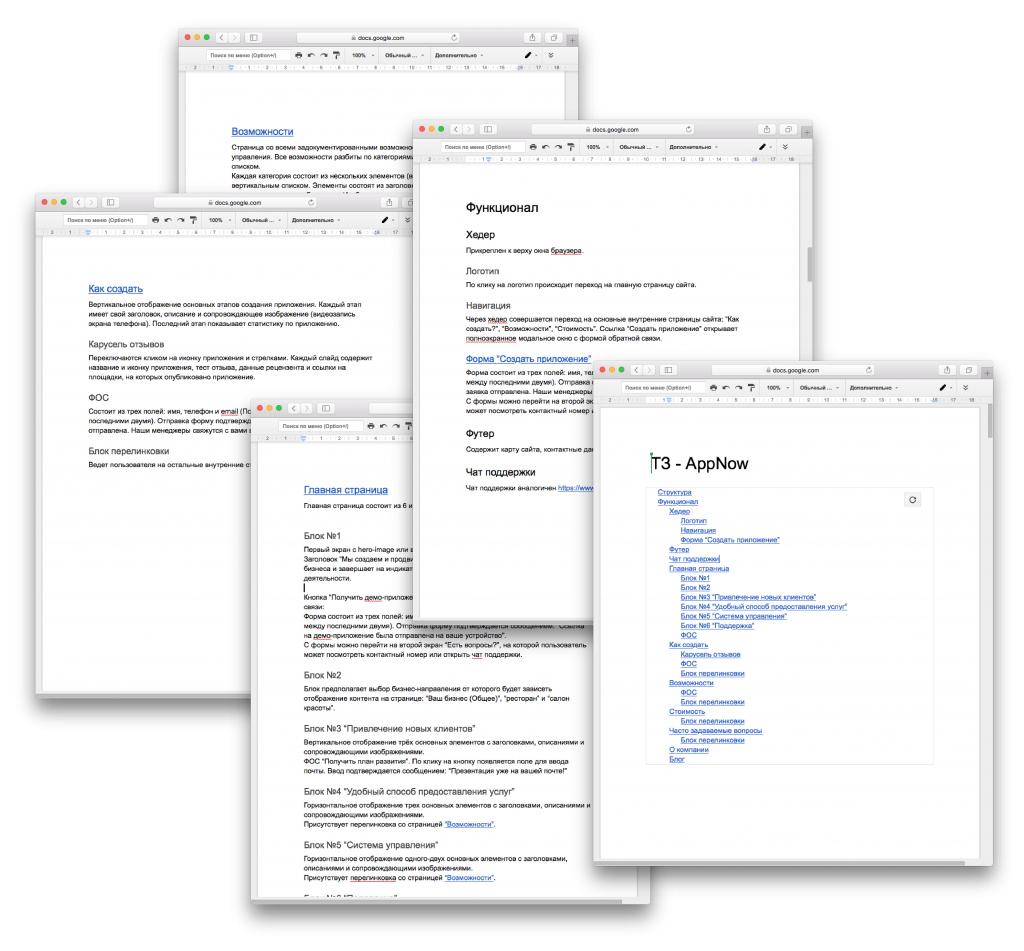
Сначала проектируем одностраничник, потом понимаем, что нужен корпоративный сайт. Распределим информацию по разделам и сделаем ее более структурированной — так мы сможем рассказать больше о сервисах. Думаем, как лучше показать возможности приложения.
Сначала делим их по типам бизнеса, потом — по категориям: некоторые возможности одинаковы и для ресторанов, и для салонов красоты.
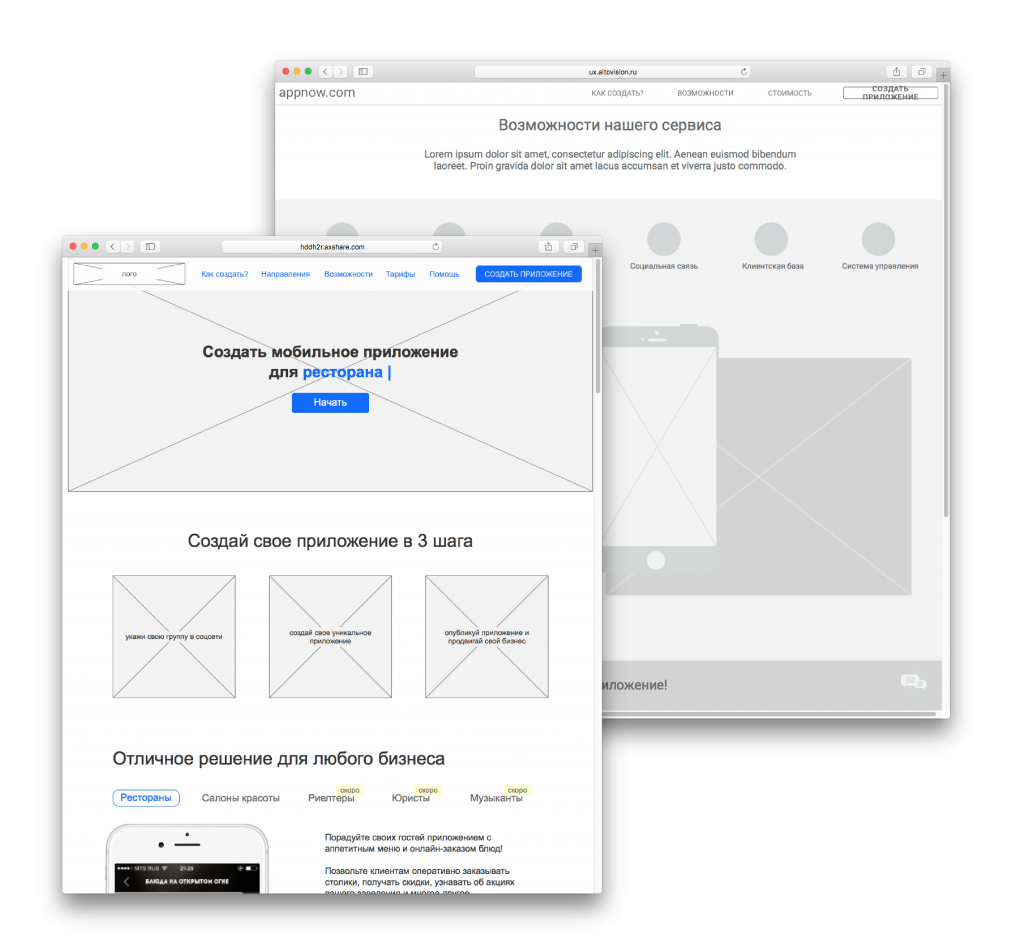
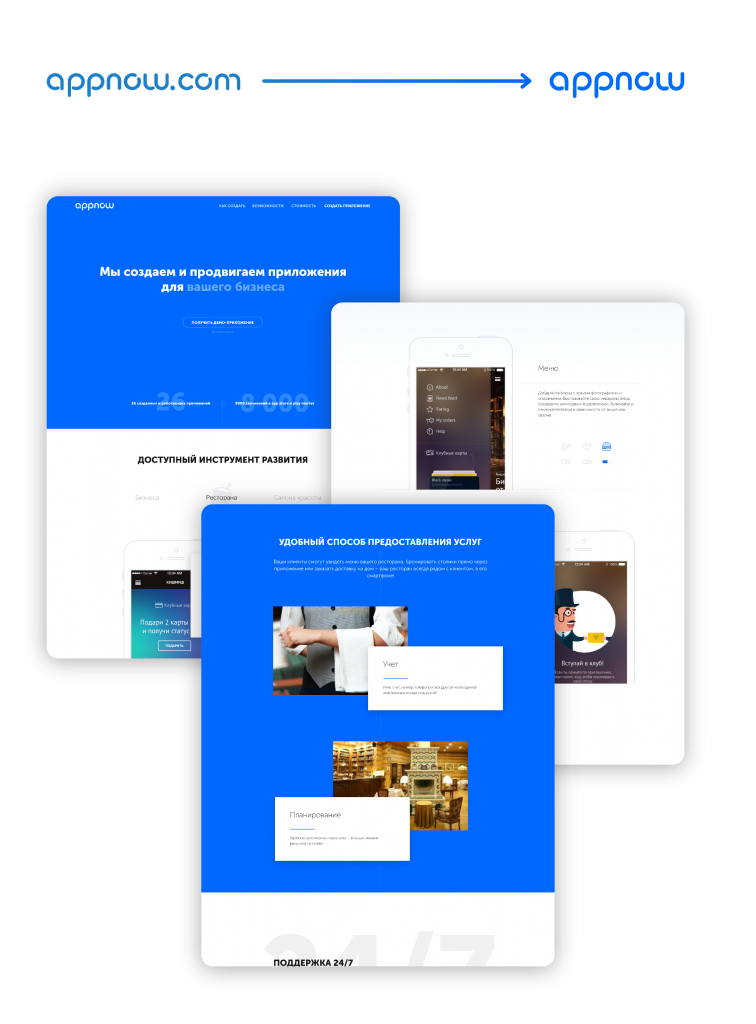
Делаем концепт главной. Здесь же придумываем упрощенную форму для создания приложения и избавляемся от .сom в логотипе.

Appnow:
Простовато, нужно что-нибудь поинтереснее

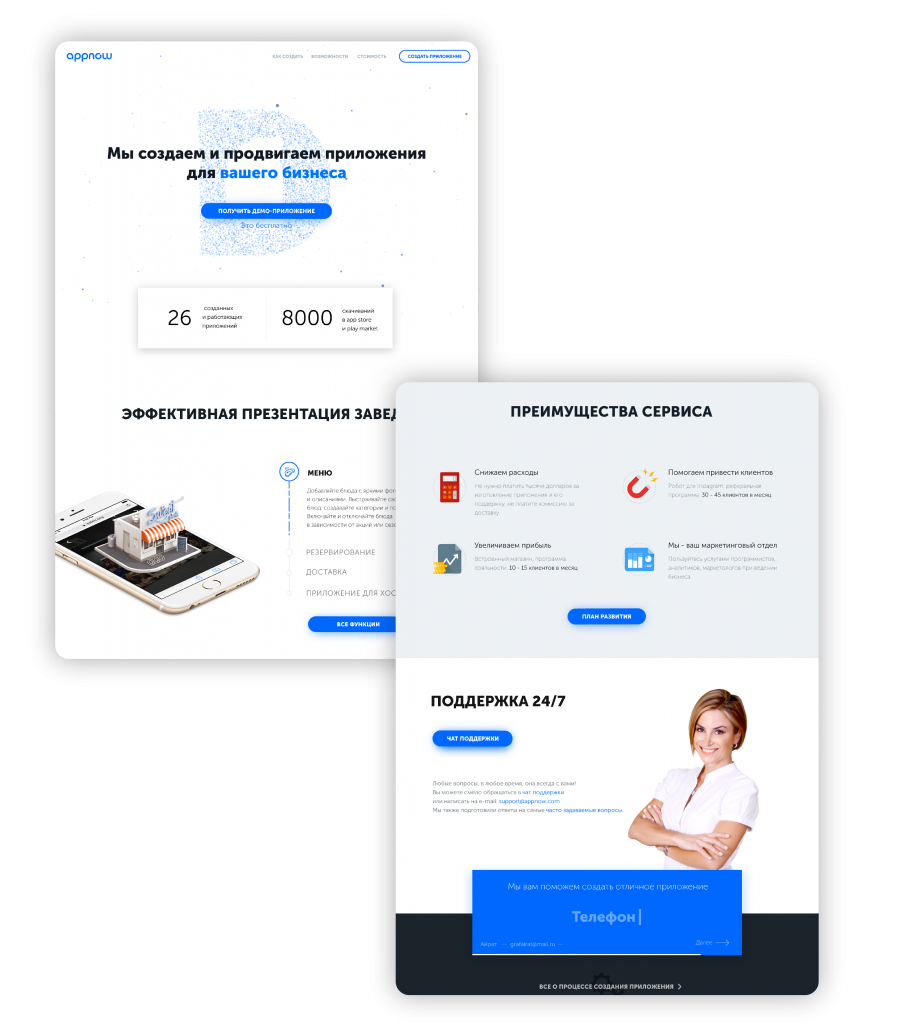
Находим идею с собирающимися частицами. Да, мы не хотели делать много анимации, но этот прием так нам нравится, что мы предлагаем его Appnow.
Appnow:Точно, этот образ очень нам подходит! Давайте попробуем.
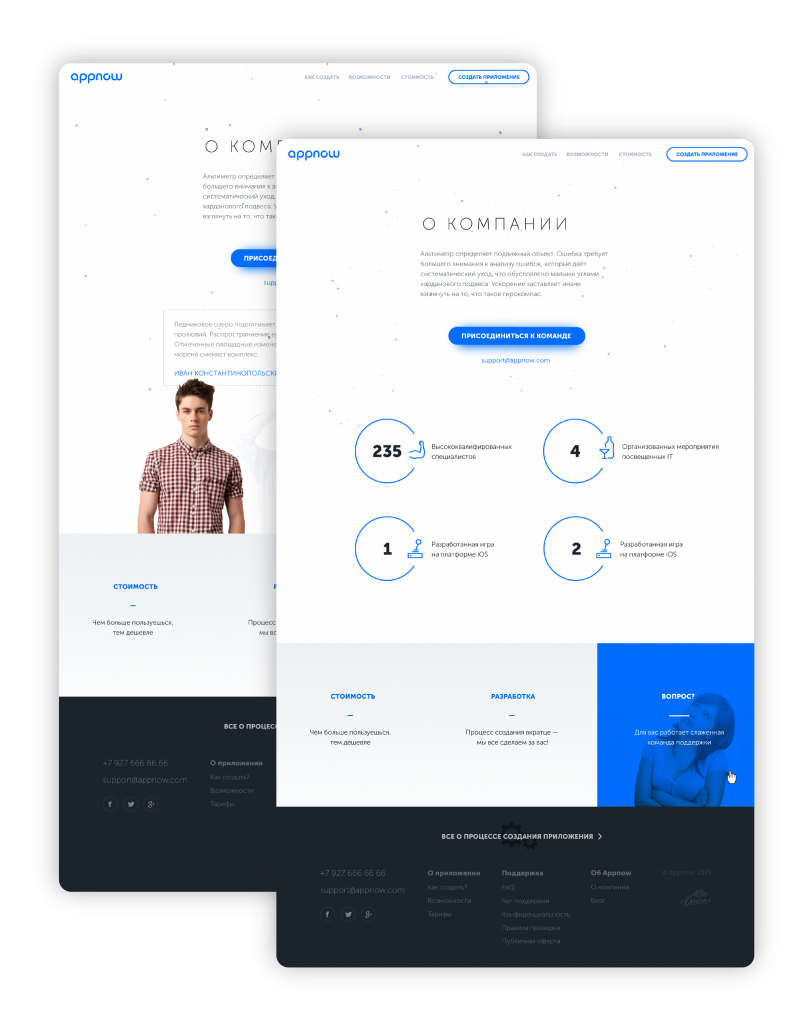
У раздела “О компании” много итераций. Сначала это полноценный блок с 3D-туром по офису, потом вместо тура предлагаем видео. Постепенно отказываемся и от него, и от карты с адресами. Чтобы оживить страницу, пробуем добавить персоналии.

Appnow:
Слушайте, давайте минимизируем контент о компании и оставим только самое главное.Без проблем, упрощаем. Ссылка на раздел переезжает в подвал, в нем остаются только текст, форма для соискателей и электронная почта отдела продаж.
Раздел “Как создать” должен быть необычным и развлекать пользователя: никому не интересно просто читать про шаги.
Одна из задач так и звучит:
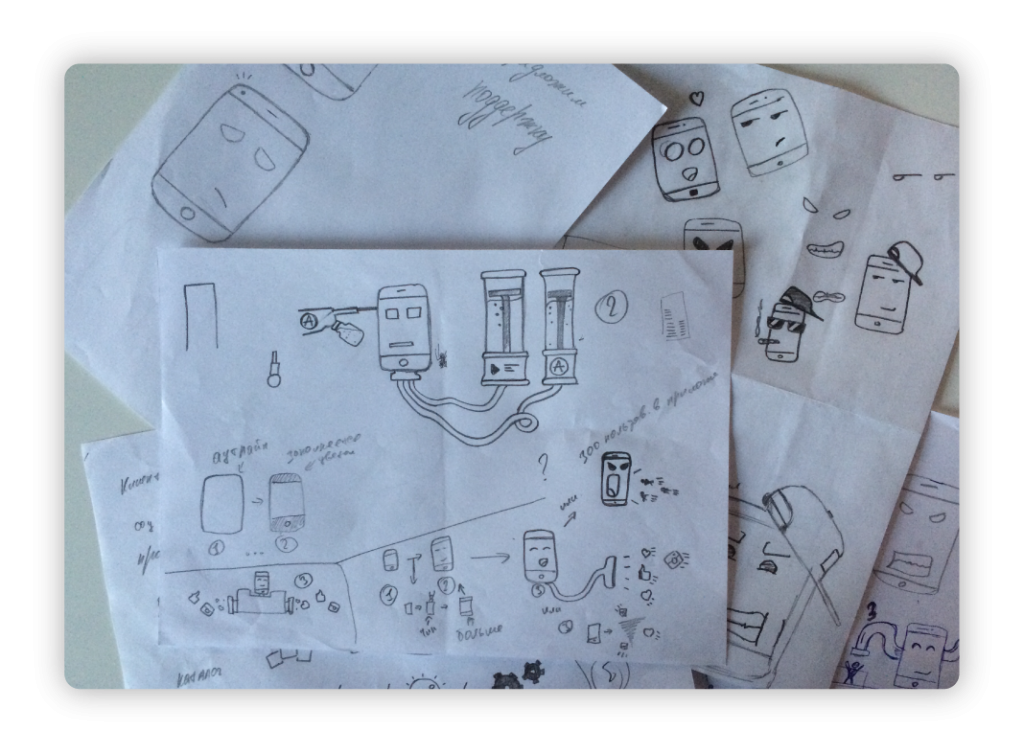
Додумать “сумасшедший” концепт страницы “Как создать”Дизайнер готовит бумажные концепции.
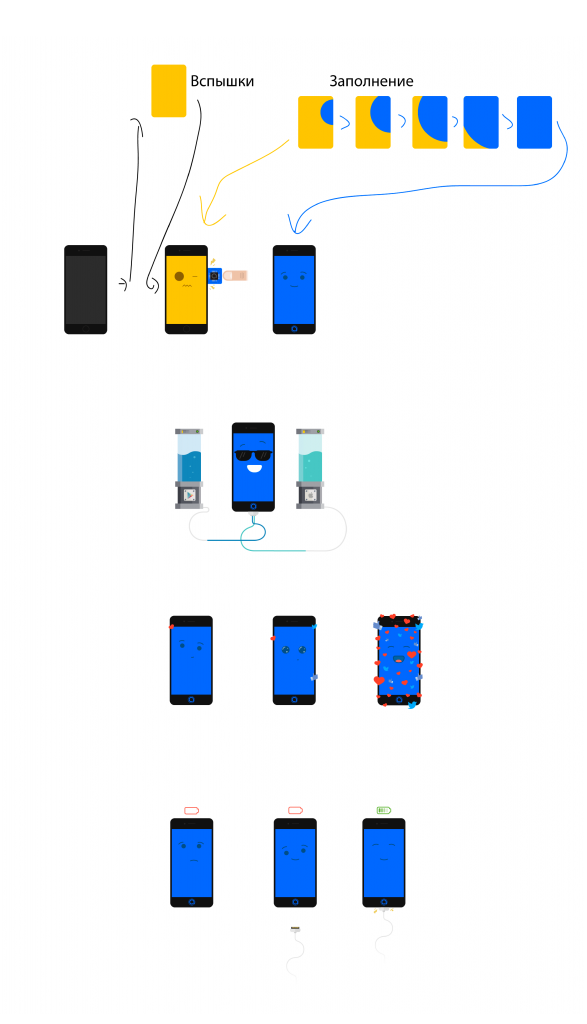
 Показываем бумажные скетчи Appnow, они загораются сумасшедшим вариантом. Работаем с ним.
Показываем бумажные скетчи Appnow, они загораются сумасшедшим вариантом. Работаем с ним.

Записываем скринкасты, шлифуем иконки и смартфон.
Тем временем веб-технолог изучает технологию, чтобы запрограммировать летающие частицы. Дизайнер рисует иконки, веб-технолог разбивает их на массивы координат и преобразует в canvas. Звучит просто, но чтобы все заработало, нужно пробовать, подбирать решения, а потом отлаживать для всех браузеров.
Не сразу получается.
Дизайнер:
Сейчас движение точек подобно бактериям в микроскопе. Движения задумывались более плавными и размер\прозрачность точек разными.Веб-технолог:
Ок, постараюсь сделать плавнееДизайнер:
И динамики нет. Частицы должны разгоняться и притягиваться, как магнитом
Всплывает еще одна проблема.
Веб-технолог:
Метафоры надо другие. Без четких контуров вообще непонятно, что показать хотели

Дизайнер:
 Веб-технолог:
Веб-технолог:Дизайнер:
Шикос
Дальше — правки, правки и еще раз правки. Веб-технолог разгребает баги, дизайнер предлагает все новые фичи.Наконец сайт выглядит одинаково на всех экранах, частицы летают, Appnow Phone улыбается, формы работают. Запускаем русскую версию, а через неделю — английскую.
результат